SwiftUI : La petite révolution du developpement Swift

Lors de la keynote de la WWDC 2019, Apple a présenté plusieurs nouveautés importantes : iOS 13, iPadOS, macOS Catalina, watchOS 6, un nouveau mac Pro, etc. Ce fut une keynote particulièrement fournie.
Si plusieurs de ces nouveautés étaient attendues, j'ai particulièrement apprécié la dernière surprise : SwiftUI

Déclaratif. Simple. Elegant.
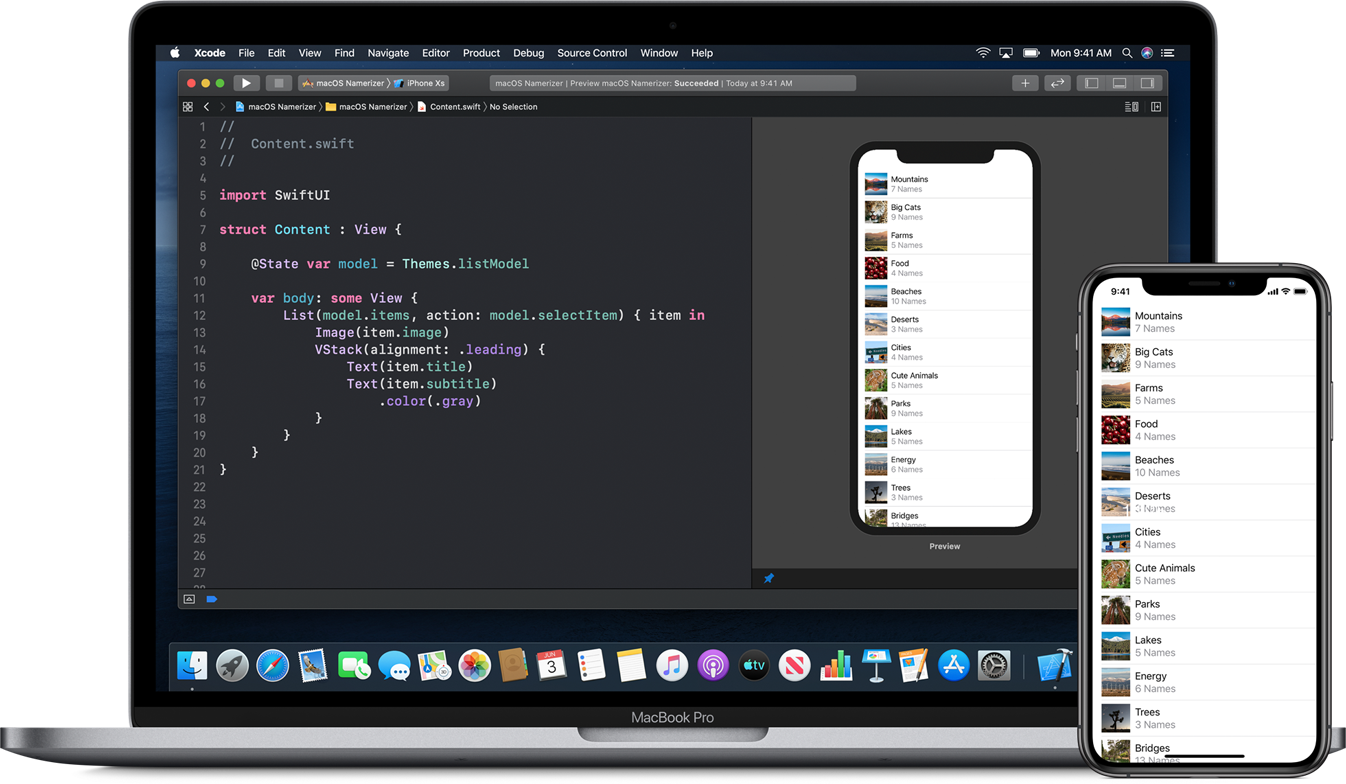
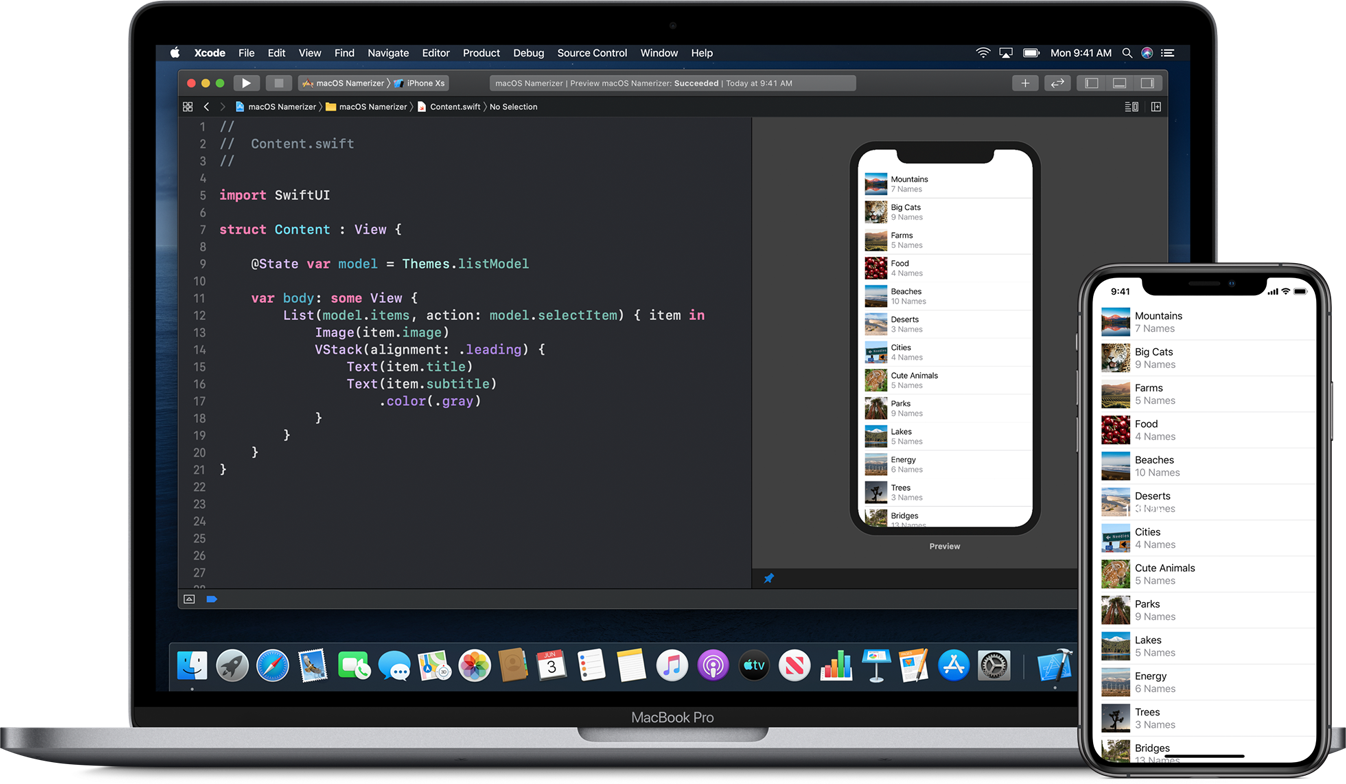
L'objectif consiste à déclarer en Swift la hiérarchie de vues, composant le corp de votre affichage. Vous pouvez prévisualiser le résultat directement dans XCode sans même lancer un simulateur.
Cet aperçu intégré à XCode peut aussi servir de concepteur graphique avec de multiples outils qui modifieront le code Swift à votre place, en temps réel.
La mise en page et les réglages graphiques de ces vues sont éditables directement depuis l'aperçu ou en Swift.
Enfin vous pouvez lier le contenu de ces vues à des variables d'état qui seront surveillées par le framework. Dès que le contenu d'une de ces variables sera modifié, le framework mettra à jour la vue en conséquence.
Voici un exemple de syntaxe :
import SwiftUI
struct ContentView : View {
var body: some View {
VStack {
Text("Hello World!")
Text("by Purple Giraffe").color(.gray)
}
}
}
Cette syntaxe va à l'essentiel mais reste extensible pour modéliser des affichages et actions plus complexes.
Et les Storyboards ?
J'ai toujours aimé les storyboards, mais ils présentent plusieurs problèmes que j'ai souligné dans un article qui leur est dédié.
SwiftUI présente des solutions à la plupart de ces problèmes :
- Chaque propriété modifiée est visible directement dans le code (plus besoin de chercher dans les inspecteurs du Storyboard
- Le code en Swift est facilement utilisable en équipe, notamment avec Git.
- On a le choix d'utiliser le concepteur graphique ou de taper le code directement ; et ce choix n'est jamais définitif.
Il est probable que les Storyboards viennent à disparaître au fil de l'adoption de SwiftUI même si ça ne sera pas pour tout de suite.
Un code, plusieurs destinations
SwiftUI a été conçu pour créer des interfaces qui s'adaptent aux multiples tailles d'écran, mais aussi aux multiples machines de l'univers Apple. Vous aurez donc la possibilité de concevoir une seule interface pour votre app iPhone, iPad, mac, tv, etc.
Bien entendu il est nécessaire d'appliquer des changements ponctuels pour améliorer l'ergonomie de chaque plateforme. Vous aurez dans quand même moins de code à dupliquer que si vous utilisiez UIKit pour iOS et AppKit pour macOS par exemple.
Il s'agit d'une solution différente du Projet Catalyst (anciennement Projet Marzipan) qui consiste à exécuter des apps iOS utilisant UIKit sur macOS. SwiftUI devrait permettre d'avoir de meilleures performances mais ce sera à vérifier par des tests réels.
Faut-il adopter SwiftUI dès maintenant ?
SwiftUI est très prométeur mais il dispose d'un frein important à son adoption rapide, il nécessite au minimum les versions suivantes pour fonctionner :
- iOS 13
- macOS 10.15
- tvOS 13
- watchOS 6
Si votre app ou votre mise à jour doit sortir en 2019, il est probablement plus sage d'attendre avant d'adopter SwiftUI sinon beaucoup d'utilisateurs ne pourront pas l'installer.
Gardez à l'esprit qu'il s'agit d'une première version (qui est encore en beta) d'un framework majeur du système donc il y aura peut être quelques bugs qui risquent de vous poser problème.
Si vous commencez un tout nouveau projet à sortir dans l'année et que vous découvrez à peine l'univers du développement en Swift, alors il est possible de commencer directement avec SwiftUI. Ce sera plus simple pour vous, et vous serez armés pour l'avenir :)
SwiftUI fera-t-il partie du cours de Purple Giraffe sur iOS 13 ?
Oui, bien entendu! SwiftUI est l'une des nouveautés majeures de iOS 13, je vais donc vous expliquer comment l'utiliser dans mes cours sur les nouveautés de iOS 13 mais aussi très probablement lors des sessions de coaching de groupe.
Pendant la WWDC2019, les cours iOS 13 sont en pré-vente, c'est donc l'occasion de vous inscrire pour une fraction du tarif final.
A très vite, et surtout happy coding :)