Flutter 2 : les principales nouveautés
C'est officiel, la nouvelle version majeure de Flutter est disponible depuis hier! Elle offre de nombreuses nouveautés et améliorations pour nous les développeurs 🎉
Bonne nouvelle : les principales nouveautés sont liées au moteur de génération et aux outils, ce qui limite les besoins de migration pour les projets existants 😅
Flutter 2 : l'export vers le Web n'est plus en beta!
Vous passez du temps à créer des apps géniales pour des mobiles et tablettes avec Flutter ? Vous pouvez maintenant choisir l'export web sans passer par la case beta.
L'équipe de Flutter a largement amélioré les performances et l'utilisation de fonctionnalités spécifique aux sites web (gestion des URL, hyperliens, textes sélectionnables, etc.).
Si vous parlez anglais, vous pouvez lire l'annonce officielle concernant ces changements ici : https://medium.com/flutter/flutter-web-support-hits-the-stable-milestone-d6b84e83b425
Flutter 2 : l'export vers Windows/macOS/Linux n'est (presque) plus en beta!
Mobile + Web + Desktop : le rêve du développeur d'avoir une seule base de code pour toutes les plateformes est en passe de se réaliser.
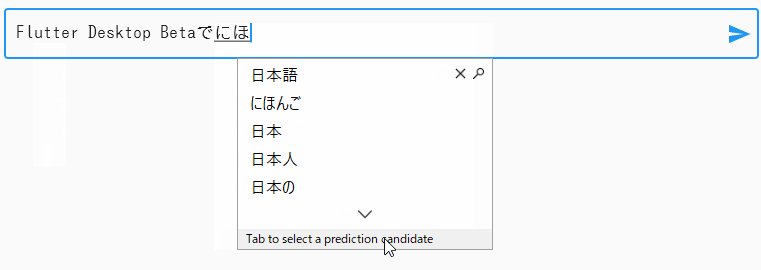
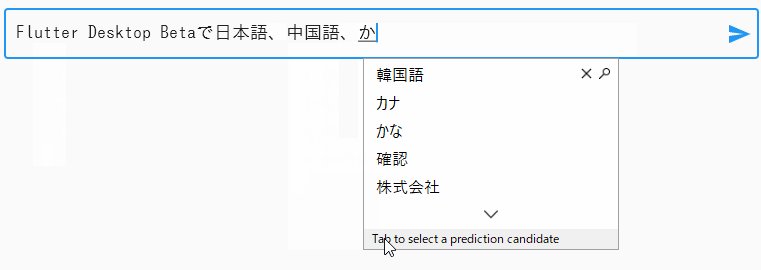
L'équipe officielle annonce avoir procédé à de nombreuses corrections et améliorations d'ergonomie pour rendre les versions Mac, Windows et Linux plus agréables pour les utilisateurs.
On n'utilise pas une souris de la même manière qu'on utilise ses doigts sur un appareil tactile : meilleure gestion des champs texte, amélioration du scroll et du drag-n-drop, etc.

Plus besoin d'utiliser Flutter en beta pour profiter du mode Desktop, mais il faut tout de même l'activer manuellement depuis la ligne de commande. La version finale activée par défaut est annoncée pour cette année.
Préparer la migration vers Flutter 2 avec Flutter Fix
La plupart des changements de Flutter 2.0 sont "gratuits" pour les développeurs, dans le sens où ils demandent peu de modifications du code existant sous Flutter 1.22.
Il y a tout de même quelques modifications qui peuvent être nécessaires sur les projets volumineux, et pour cela un nouvel outil est disponible : Flutter Fix.
Cet outil en ligne de commande analyse l'intégralité d'un projet Flutter à la recherche de code nécessitant une migration (utilisation d'API dépréciées ou qui n'existent plus, changements majeurs, etc.) et propose des corrections automatiques.
Il peut aussi être utilisé graphiquement avec Visual Studio Code ou Android Studio :

Flutter 2 est annoncé compatible avec la gestion des valeurs nulles de Dart (Null sound safety)
Nous en avons beaucoup parlé dans le cours Apprendre à programmer (en Dart) alors que la gestion des valeurs nulles était encore en beta.
Je vous avais montré tous les avantages de cette solution pour éliminer 80% des bugs de vos applications ... et j'étais impatient de pouvoir l'utiliser en production 😃.
C'est maintenant le cas avec Flutter 2 qui annonce une compatibilité complète avec la gestion des valeurs nulles de Dart 2.12 😍
Ce mode n'est pas encore activé par défaut car vous devez vérifier que vos dépendances le supportent aussi, avant de l'activer dans votre projet. Si vous utilisez uniquement des dépendances officielles, vous pouvez probablement l'activer dès maintenant.
Autre améliorations notables pour notre quotidien de dev Flutter
Les outils ont reçu plusieurs améliorations comme le Flutter DevTool ou les extensions officielles pour VS Code et Android Studio.
Complétion automatique améliorée sous VSCode, assistance automatique à la correction de bugs, meilleurs outils de mise en page, etc. : que du bonheur en perspective 🤩
Pour voir l'intégralités des nouveautés vous pouvez lire l'annonce officielle sur cette page : https://medium.com/flutter/whats-new-in-flutter-2-0-fe8e95ecc65 (en anglais)
Flutter 2 et Purple Giraffe ?
Les cours de Purple Giraffe sont sortis en décembre 2020, et ont été conçus pour Flutter 1.
Après une première analyse des nouveautés, j'ai l'impression que Flutter 2 ne change pas la façon de coder donc ils sont toujours parfaitement adaptés 👍
Je vais tout de même étudier plus en détails les nouveautés, et voir si des modifications doivent être apportées pour rendre les cours encore plus géniaux.
Si vous débutez avec Flutter, vous pouvez d'ailleurs commencer par mon cours gratuit 1H pour créer une app Flutter :
Flutter 2 et vous ?
Alors, que pensez-vous de cette nouvelle version de Flutter ? Vous avez envie de tester le multiplateforme ? J'aime l'idée de pouvoir proposer une version web de mes apps sans taper une seule ligne de HTML, Javascript ou même CSS.
Nous avons commencé à en parler sur notre forum et ça serait génial que vous veniez échanger avec nous :

Vous pouvez aussi utiliser les commentaires ci-dessous pour donner votre avis sur Flutter 2.
Happy coding!
Maxime